
Warum einen UX/UI-Designer einstellen?
UX = User Experience (DE: Benutzererfahrung)
UI = User Interface (DE: Benutzeroberfläche/visuelle Gestaltung)


Hinter einem gut durchdachten Website- oder Webshop-Entwurf steckt mehr, als die meisten Menschen zunächst denken. Lass mich dir erklären, was „UX“ und „UI“ bedeuten und was „UX/UI Entwerfer“ gestalten.
UI – User Interface (DE: Benutzeroberfläche) – ist, wie das Interface aussieht und welche physischen Funktionen die Website haben wird. Sie bestimmt, welche Farbe deine „Website-Teile“ haben werden, ob es für eine Person bequem sein wird, die Buttons mit dem Finger zu drücken, ob der Text lesbar sein wird, etc.
UX – User Experience (DE: Benutzererfahrung) – ist die Erfahrung, die der Nutzer bei der Arbeit mit deiner Website-Oberfläche macht. Ist er in der Lage das Ziel zu erreichen und wie leicht oder schwer ist das?
Die erste offizielle Verwendung des Begriffs UX bezieht sich auf das Jahr 1993, als Donald Norman als UX Architekt zu Apple kam. Er hat sich den Namen dieser Position ausgedacht, und etwas früher auch den Begriff User Experience selbst.
UI/UX Entwurf – ist das Entwurf einer Benutzeroberfläche, wobei die Benutzererfahrung genauso wichtig ist wie das Aussehen.

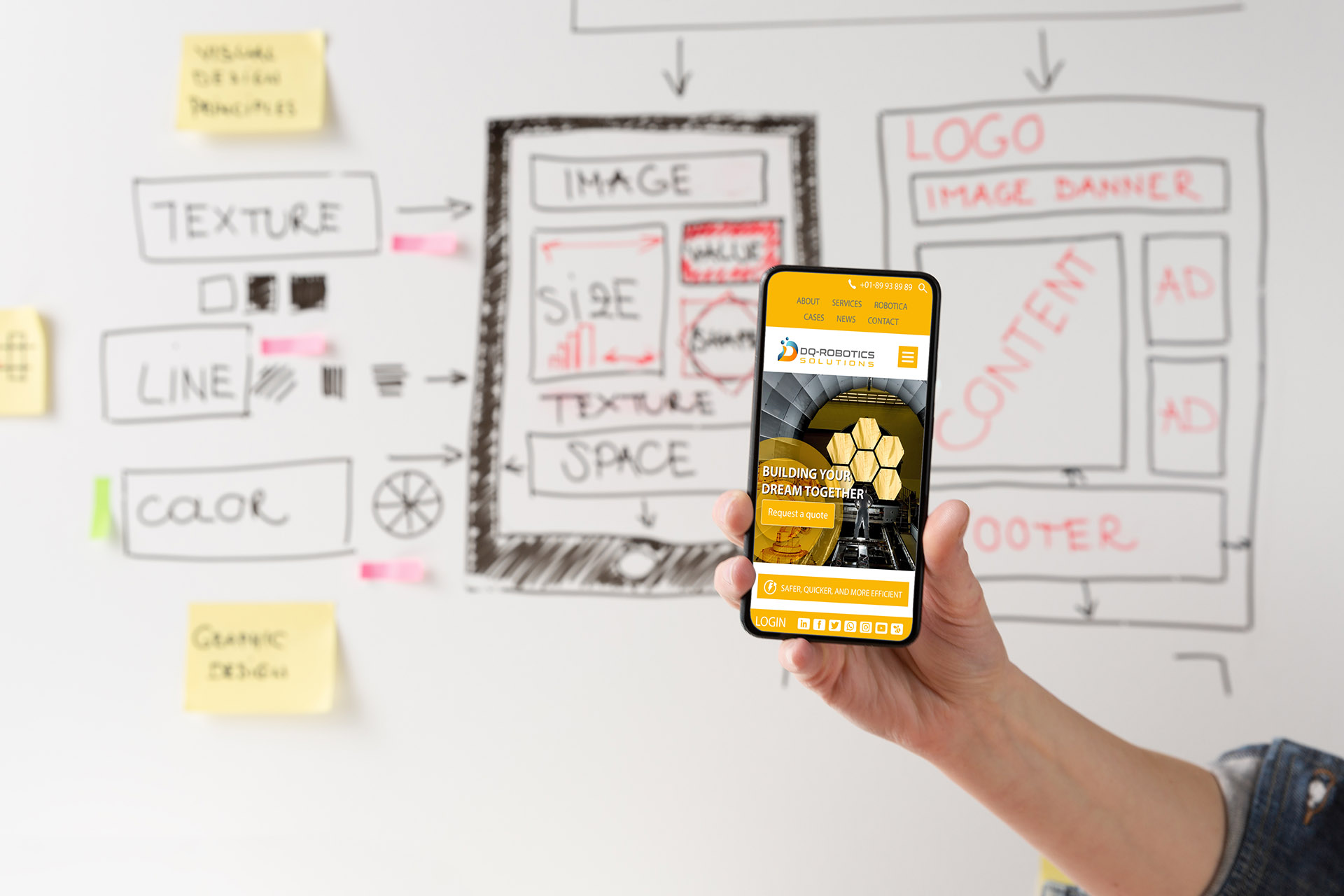
Drei Schlüsselkomponenten des Entwurfs:
Die Informationsarchitektur (IA) zielt darauf ab, die Inhalte so zu organisieren, dass die Nutzer sich leicht an die Funktionalität des Produkts anpassen können und alles, was sie brauchen, mit weniger Aufwand finden. In den meisten Fällen ist der UX Entwerfer derjenige, der daran arbeitet.
UI Entwerfer ist verantwortlich für das Entwurf von:
- das Projekt im interaktiven Interface
- Icons
- Logo
- Tasten und andere verwandte Elemente
- erstellt benutzerfreundliche und ansprechende Layouts
UX Entwerfer ist verantwortlich für:
- Erforschung der Nutzerbedürfnisse
- Erstellung von logischen Drahtrahmen (Wireframes) des Interfaces
- Testen von Prototypen
Schreiben von Entwurf Spezifikationen
Der UI/UX Entwerfer ist ein Supermann, der all das kann.
Kurz gesagt, der Unterschied zwischen UX und UI ist, dass der UX Entwerfer plant, wie der Nutzer mit dem Interface interagieren wird und welche Schritte er unternehmen muss, um etwas zu tun. Und der UI Entwerfer überlegt sich, wie jeder dieser Schritte aussehen wird. Wie du siehst, sind UX und UI so eng miteinander verwandt, dass die Grenze zwischen den Konzepten manchmal verwaschen ist. Deshalb werden UX und UI oft von einem Entwerfer übernommen und sein Beruf wird mit „/“ geschrieben.
UX Entwurf für Anfänger
Und jetzt lass mich dich in den Prozess des UX Entwurfs eintauchen. Ich werde über die benötigten Werkzeuge sprechen, wie man Ideen kreiert und was die wichtigsten Phasen des Entwurfs sind, mit denen du am Anfang vertraut sein musst.
Software und Tools von eines UX Entwerfer
- Laptop oder Desktop Computer, plus Telefon mit Android oder IOS
- Notizbuch für Skizzen und Ideen
- Software: Figma, Sketch, Adobe XD, Axure, Mockplus, UXPin, Balsamiq, Usertesting und AI tools.
- Gehirn
Wenn dir die ersten drei Punkte klar sind, lass mich erklären, was ich mit dem letzten Punkt meinte. Du musst jeden Tag neue Dinge lernen, dich ständig weiterentwickeln. Die Technologien entwickeln sich ständig weiter. Die Nachfrage nach Webseiten wächst und neue digitale Anwendungen schießen wie Pilze aus dem Boden. Neue Entwurfstrends und Möglichkeiten erscheinen fast jeden Tag und du musst dir dessen bewusst sein.
Die Aufgaben des UX Entwerfer während des kreativen Prozesses

UX-Entwerfer können in jeder Phase eines Projekts einsteigen, aber sie sind in der Regel in der Entwurfsphase am nützlichsten, bevor die Entwickler mit dem eigentlichen Programmierprozess beginnen. Ein UX Entwerfer kreiert nicht nur Interfaces, sondern kann auch aus der Business-Perspektive entwerfen.
Ideen und Entwicklung
Wenn du deine Reise als Entwerfer beginnst, wirst du vielleicht mit dem Problem konfrontiert Gesicht, dass du keine neuen Ideen und Gedanken hast. Und das ist nichts Schlimmes, jeder macht irgendwann das Gleiche durch. Es gibt einen nützlichen Tipp, nimm einige oder mehrere Ideen von anderen und extrahiere die guten Punkte und füge diese zu deinem eigenen Projekt hinzu.
Aber das ist nicht die einzige Lösung. Ich schlage vor, dass du dir die Technik der „Ideenproduktion“ von James Webb Young ansiehst, die dir helfen wird, neue Ideen zu kreieren.
Es gibt fünf kritische Schritte, denen jeder folgt, wenn er eine neue Idee produziert:
Schritt 1. Sammle neues Material. Dies beinhaltet spezifisches Material (bezogen auf das Produkt oder die Aufgabe) und allgemeines Material (Faszination für eine breite Palette von Konzepten). Ein Beispiel: Du bist in ein Projekt involviert, um eine mobile App für einen Webshop zu erstellen. Du beginnst also damit, Informationen über E-Commerce zu sammeln, was die Leute kaufen, wann sie es kaufen, gehst einige Statistiken durch, machst dir Notizen, während du in die neuen Informationen eintauchst.
Schritt 2. Verarbeite das Material in deinem Kopf. Denke mental über dein neues Material nach, indem du die Fakten aus verschiedenen Blickwinkeln betrachtest und damit experimentierst, wie die Ideen zusammenpassen. Vergiss an dieser Stelle nicht, Schlüsselsätze auf das Papier zu schreiben und einige kleine Bilder zu zeichnen.
Schritt 3. Halte dich an deinen Gedanken fest. Schließe das Problem komplett aus deinem Kopf und mache etwas anderes, das dich begeistert und dir Energie gibt. Höre für mindestens eine oder mehrere Stunden auf, über deine Aufgabe nachzudenken und gehe etwas anderes machen.
Schritt 4. Brainstorming. Deine Idee wird dir mit einem Geistesblitz wieder einfallen, sobald du aufhörst, dich anzustrengen. An diesem Punkt hilft das Brainstorming, um deine neuen Ideen zu generieren.
Schritt 5. Gestalte deine Idee und entwickle sie zu einer praktischen Funktion. Setze deine Idee in die Welt hinaus, unterziehe sie der Kritik und passe sie gegebenenfalls an. Es ist nun notwendig, sich darüber klar zu werden, wie gut die Idee ist. Erfüllt die Idee die Anforderungen zum Lösen von Aufgaben? Und wenn nicht, wiederhole alle Schritte.
Eine weitere praktische Übung, über die ich sprechen möchte, ist die 10+10 Methode (entwickelt von Warren Buffett und Ray Dalio). Hier lernst du die Anwendung der Entwurfstrichter-Methode, die dich ermutigt, Kreativität zu entwickeln. Zuerst entwickelst du 10 Ideen (sagen wir, die Aufgabe ist es, eine nicht standardisierte Scroll-Ansicht für die Anwendung zu entwickeln). Dann wählst du aus diesen 10 Ideen die beste aus und bietest 10 weitere Möglichkeiten für ihre Verbesserung an. Die Übung sollte regelmäßig durchgeführt werden, um sie zur Gewohnheit werden zu lassen.
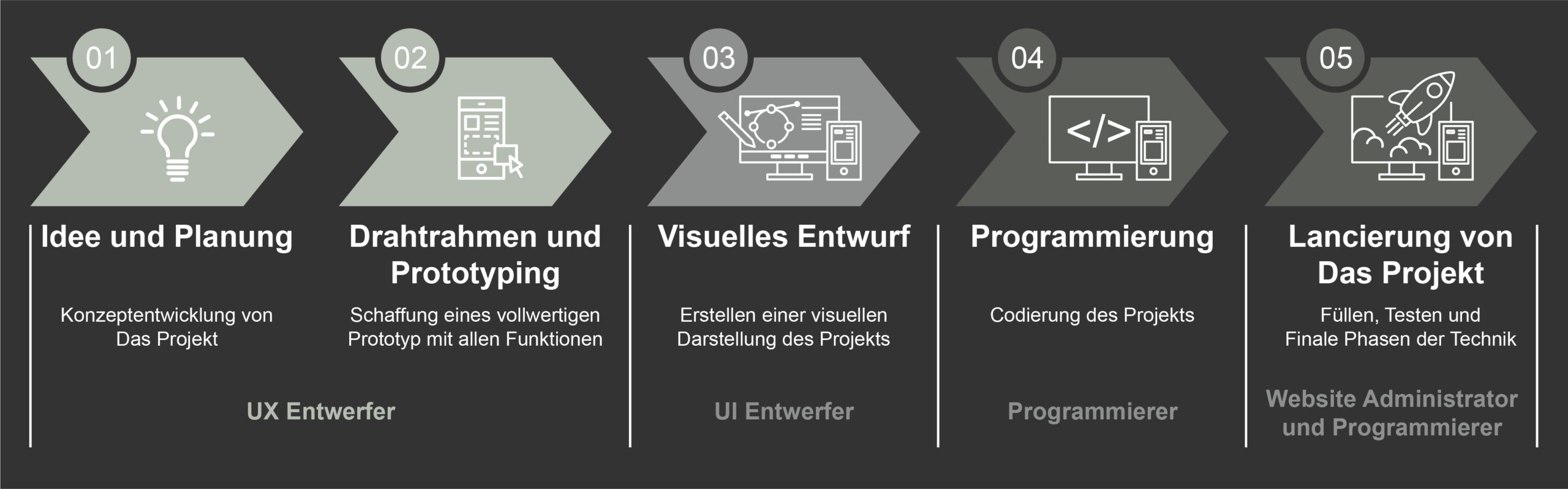
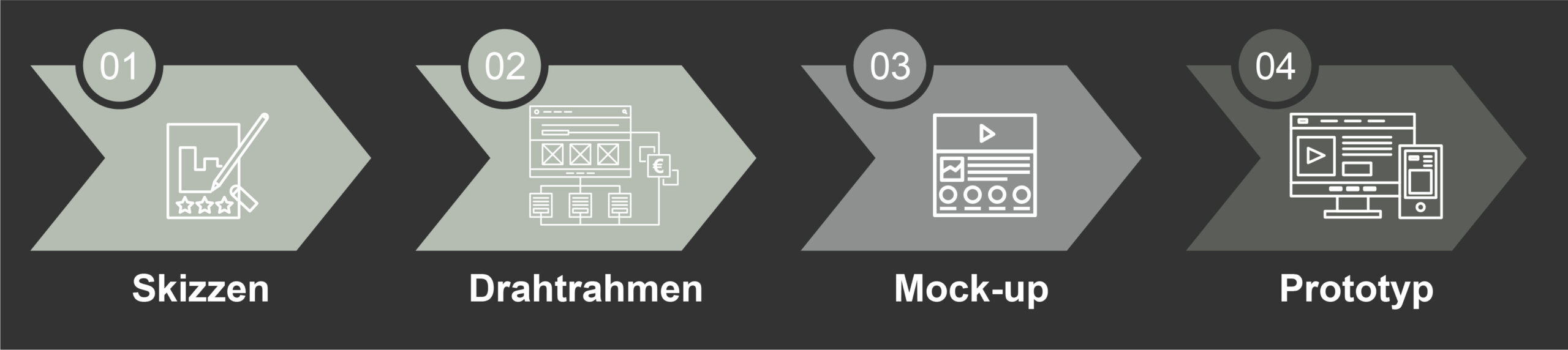
Der Prozess der Gestaltung deiner ersten App/Website/Webshop:

1. Skizzen
Es ist im Grunde nur eine grobe Freihandzeichnung auf einem Stück Papier. Es ist der schnellste Weg, um deine Idee für ein Brainstorming vorzubereiten. Selbst eine einfache Skizze kann deine Idee besser beschreiben als Worte. Zeichne, verändere Details, visualisiere was du im Kopf hast. Dieser Schritt ist essentiell, um zum Drahtrahmen-Stadium zu gelangen.
2. Drahtrahmen (Wireframes)
Ein Drahtrahmen entspricht einer einfachen Struktur deiner Website oder App. Es wird verwendet, um die Funktionalität eines Projekts zu beschreiben, sowie die Beziehungen zwischen den Ansichten. Was passiert, wenn du auf einen bestimmten Button klickst? Dieser Schritt hat nichts mit dem visuellen Entwurf der Website zu tun.
3. Mock-up
Füge Farben, Schriftarten, Text, Bilder, Logos und alles andere hinzu, was dein Drahtrahmen gestalten wird. Dein Ergebnis ist ein statischer Grundriss der Website. Denke bei der Gestaltung dieses Schrittes an die Praktiken der Benutzeroberfläche.
4. Prototyp
Es ist wie eine Anreicherung des Mock-ups mit UX-Stücken, Interaktionen, Animationen und allem anderen, was du erleben möchtest, wenn du auf die Buttons klickst. Das einzige was fehlt ist die Funktionalität. Es kann dir das Gefühl geben, dass du eine echte Website benutzt, aber es sind nur Bilder, die miteinander verbunden sind.
Die Welt des UI/UX-Entwurfs geht weit über das hinaus, was ich oben beschrieben habe. UI/UX Entwurf ist heute einer der gefragtesten Berufe in der digitalen Industrie. Und es gewinnt an Schwung. Im Bereich des UX-Entwurfs wirst du nie aufhören zu lernen und du wirst nie das Gefühl haben, es „geschafft“ zu haben. Um weiterhin herausragend zu sein, musst du dich immer wieder selbst herausfordern, die neuesten Tools lernen und mit den sich ständig ändernden Vorlieben und Erwartungen der Endverbraucher Schritt halten.
Feedback ist immer willkommen
Ich hoffe, das oben genannte hat dir eine Vorstellung davon gegeben, was ein UI/UX Entwerfer ist und was du wissen musst, um die große Reise zu beginnen, einer zu werden. Wenn du ein Feedback hast und es mit mir teilen möchtest, dann tu es bitte.

