
Waarom een UX/UI Ontwerper inzetten?


Achter een goed doordacht website of web shop ontwerp, steekt meer dan de meeste mensen in eerste instantie denken. Laat ik je dit uitleggen door uit te leggen wat “UX” en “UI” betekent en wat “UX/UI ontwerpers” ontwerpen.
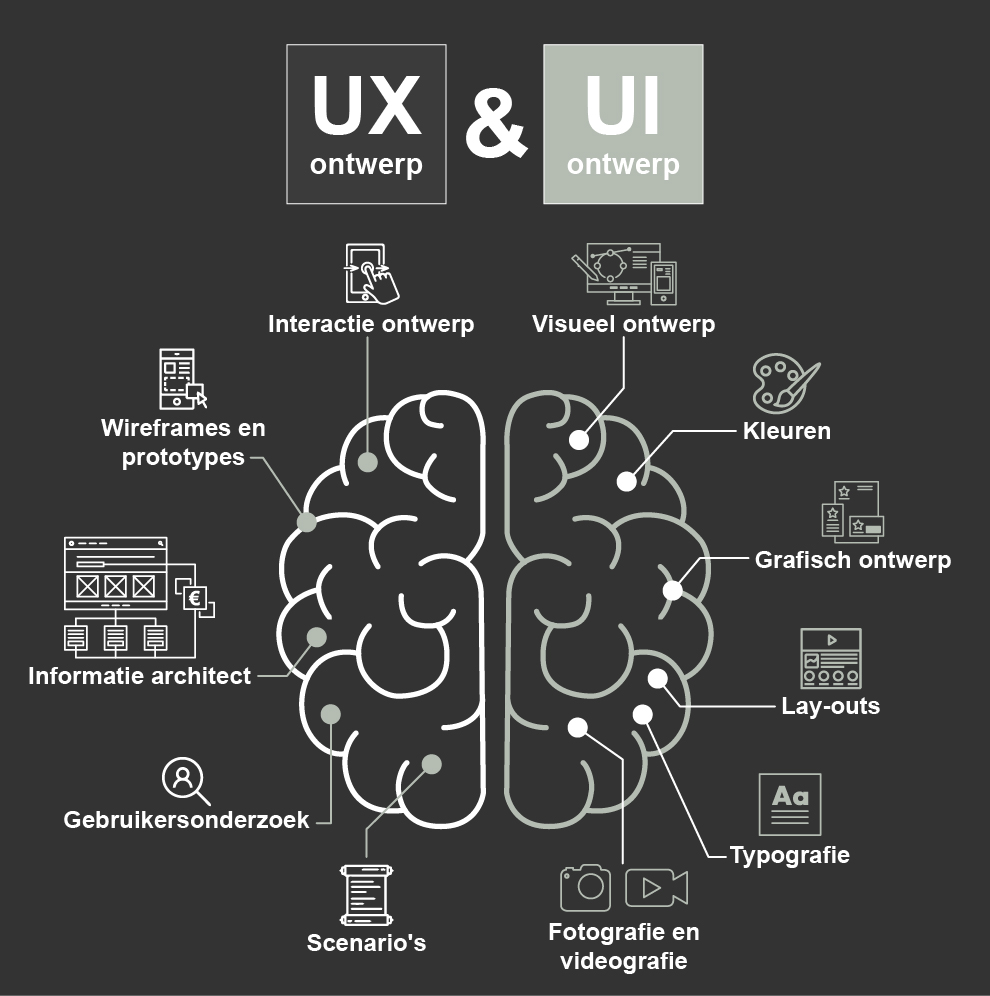
UI – User Interface – is hoe de interface eruit ziet en welke fysieke kenmerken de website krijgt. Het bepaalt welke kleur jouw “website onderdelen” zal hebben, of het voor een persoon handig zal zijn om met een vinger op de knoppen te drukken, of de tekst leesbaar zal zijn, etc.
UX – User Experience – is de ervaring die de gebruiker krijgt van het werken met jouw website interface. Is hij in staat het doel te bereiken en hoe gemakkelijk of moeilijk is dat?
Het eerste officiële gebruik van de term UX verwijst naar 1993 toen Donald Norman naar Apple kwam als UX Architect. Hij kwam met de naam van deze functie, en iets eerder met de term User Experience zelf.
UI/UX design – is het ontwerp van een gebruikersinterface, waarbij bruikbaarheid net zo belangrijk is als het uiterlijk.

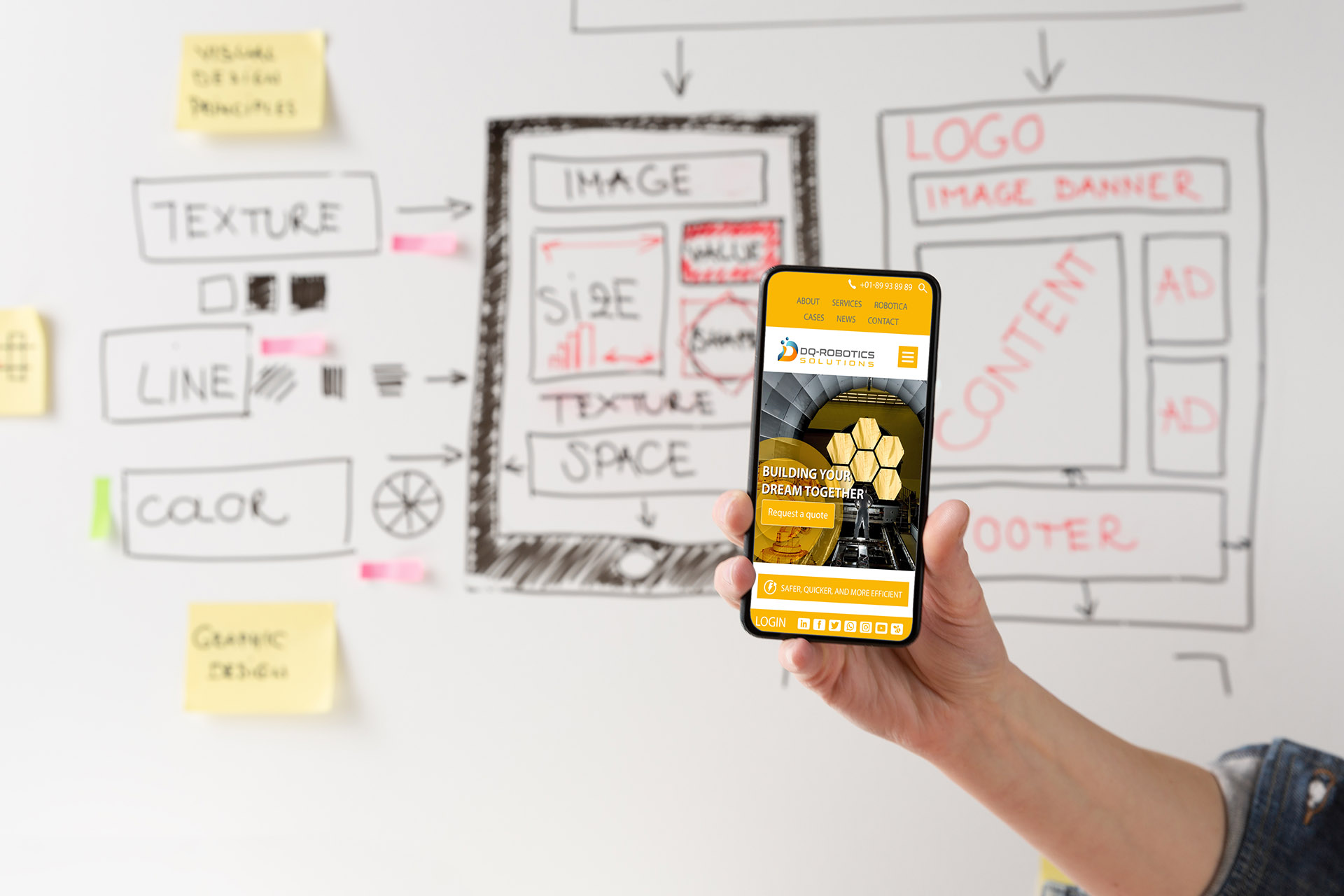
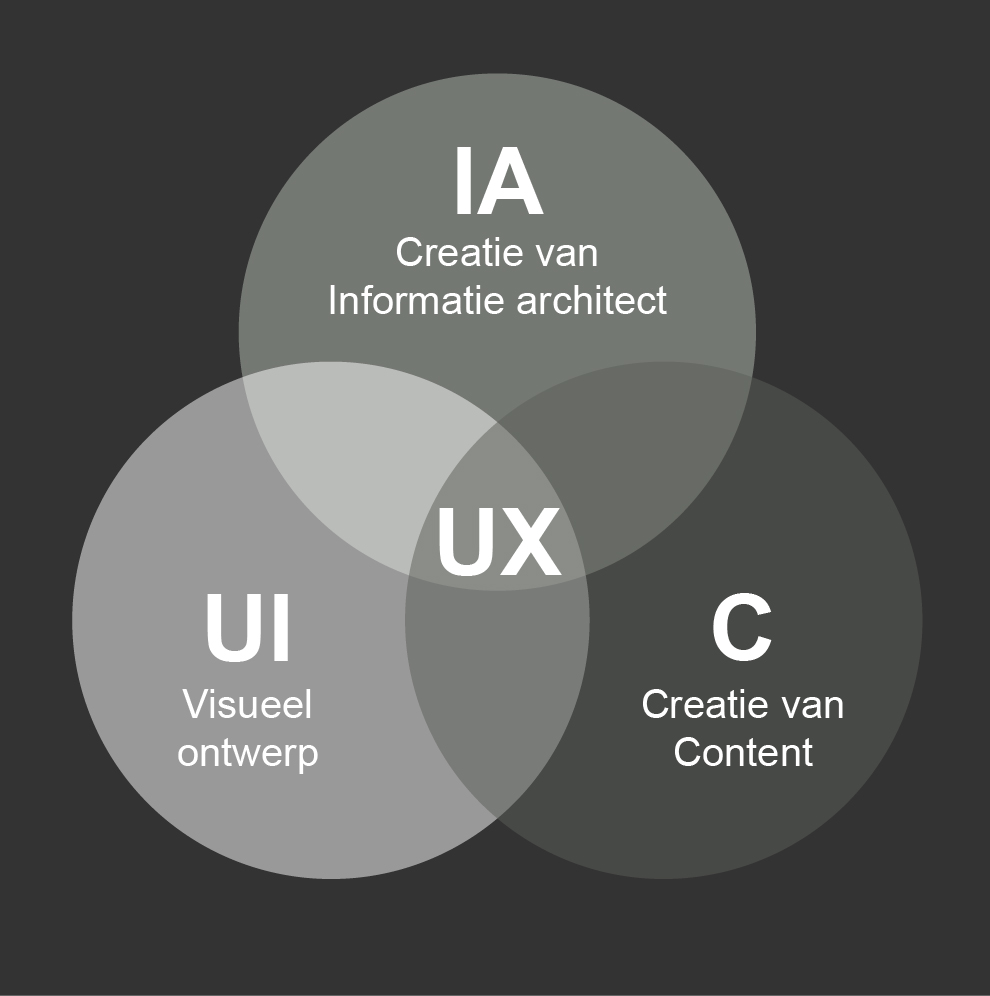
Drie belangrijke onderdelen van het ontwerp:
Informatie-architectuur (IA) heeft tot doel de inhoud zo te organiseren dat gebruikers zich gemakkelijk kunnen aanpassen aan de functionaliteit van het product en met minder moeite alles kunnen vinden wat ze nodig hebben. In de meeste gevallen is de UX ontwerper degene die hieraan werkt.
UI ontwerper is verantwoordelijk voor het ontwerp van:
- het project in interactieve interface
- iconen
- logo
- knoppen en andere gerelateerde elementen
- creëert gebruiksvriendelijke en aansprekende lay-outs
UX ontwerper is verantwoordelijk voor:
- onderzoek van gebruikersbehoeften
- creatie van logische wireframes van de interface
- testen van prototypes
- schrijven van ontwerpspecificaties
UI/UX ontwerper is een superman die al het bovenstaande kan doen.
Kortom, het verschil tussen UX en UI is dat de UX ontwerper plant hoe de gebruiker zal interageren met de interface en welke stappen hij of zij moet nemen om iets te doen. En de UI ontwerper bedenkt hoe elk van deze stappen eruit zal zien. Zoals je kunt zien zijn UX en UI zo nauw met elkaar verbonden dat de grens tussen de concepten soms wordt weggespoeld. Daarom worden zowel UX als UI vaak door één ontwerper genomen en wordt zijn beroep met “/” geschreven.
UX ontwerpen voor beginners
En laat me je nu onderdompelen in het proces van UX ontwerp. Ik zal het hebben over de benodigde tools, hoe ideeën te creëren en wat de belangrijkste fasen van het ontwerp zijn waar je in het begin vertrouwd mee moet zijn.
Software en gereedschap van een UX ontwerper
- laptop of desktop computer, plus telefoon met Android of IOS
- notebook voor schetsen en ideeën
- software: Figma, Sketch, Adobe XD, Axure, Mockplus, UXPin, Balsamiq, Usertesting, AI tools.
- hersenen
Als de eerste drie punten duidelijk voor jou zijn, wil ik uitleggen wat ik bedoelde met het laatste punt. Je moet elke dag nieuwe dingen leren, jezelf constant ontwikkelen. Technologiën zijn altijd in ontwikkeling. De vraag naar websites groeit en nieuwe digitale toepassingen verschijnen als paddenstoelen uit de grond. Er komen bijna elke dag nieuwe trends en mogelijkheden op het gebied van ontwerp bij en daar moet je je bewust van zijn.
De verantwoordelijkheden van de UX ontwerper tijdens het creatieve proces

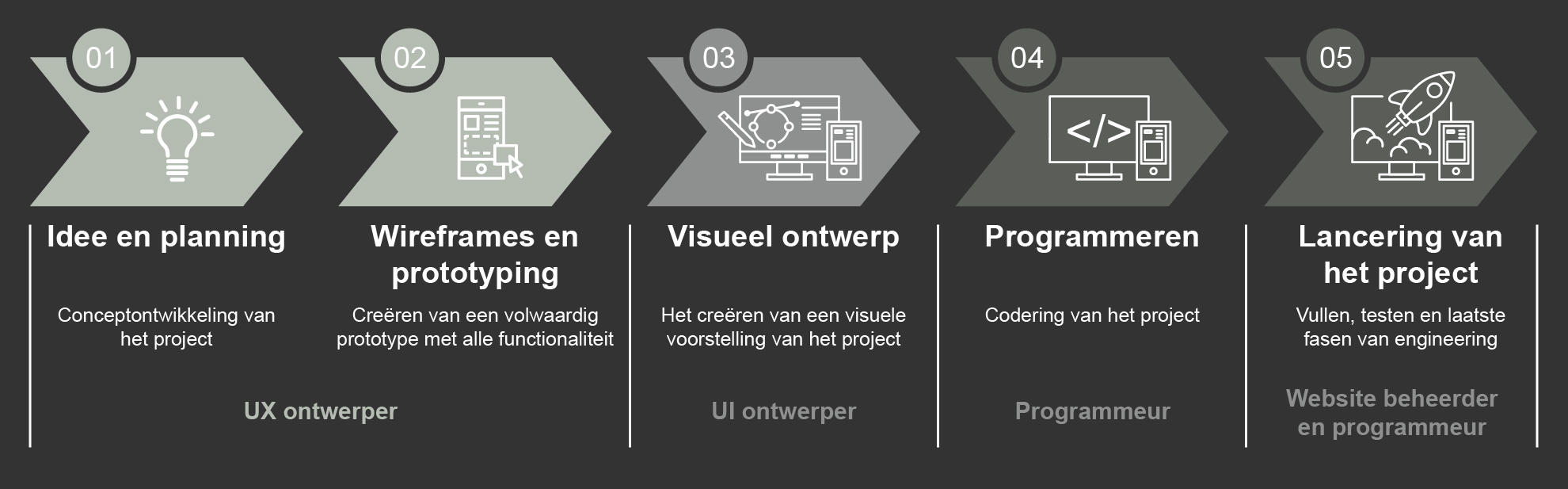
UX ontwerpers kunnen in elk stadium van een project inspringen, maar ze zijn over het algemeen het meest nuttig in de ontwerpfase, voordat ontwikkelaars daadwerkelijk beginnen met het coderingsproces. Een UX ontwerper creëert niet alleen interfaces, maar kan ook vanuit een zakelijk oogpunt ontwerpen.
Ideeën en de ontwikkeling
Als je je reis als ontwerper begint, kun je voor het probleem komen te staan dat je geen nieuwe ideeën en gedachten hebt. En dat is niet erg, iedereen maakt op een bepaald moment hetzelfde mee. Er is een handige tip, neem enkele of meer ideeën van anderen en haal de goede punten uit en voeg dit toe aan je eigen project.
Maar dit is niet de enige oplossing, ik stel voor om te kijken naar techniek van “ideeën produceren” van James Webb Young, die je zullen helpen om nieuwe ideeën te creëren.
Er zijn vijf kritieke stappen die iedereen volgt als hij een nieuw idee produceert:
Stap 1. Verzamel nieuw materiaal. Dit omvat specifiek materiaal (dat verband houdt met het product of de taak) en algemeen materiaal (fascinatie voor een breed scala van concepten). Bijvoorbeeld: je bent betrokken geraakt bij een project om een mobiele app voor web shop te maken, dus begin je met informatie verzamelen over e-commerce, wat mensen kopen, wanneer ze dat doen, neem wat statistieken door, maak aantekeningen terwijl je in de nieuwe informatie duikt.
Stap 2. Verwerk het materiaal in je hoofd. Herkauw mentaal op je nieuwe materiaal door de feiten vanuit verschillende invalshoeken te bekijken en te experimenteren met het bij elkaar laten passen van ideeën. Vergeet bij dit punt niet om sleutelzinnen op het papier te schrijven en enkele kleine afbeeldingen te tekenen.
Stap 3. Vasthouden van je gedachten. Zet het probleem helemaal uit je gedachten en ga iets anders doen dat je opwindt en energie geeft. Stop minstens één of meer uren met denken aan je taak en ga iets anders doen.
Stap 4. Brainstormen. Je idee komt met een flits van inzicht weer bij je terug, zodra je ophoudt je in te spannen. Op dit punt helpt het brainstormen om je nieuwe ideeën te genereren.
Stap 5. Geef je idee vorm en ontwikkel het tot een praktische functie. Zet je idee in de wereld, onderwerp het aan kritiek, en pas het zo nodig aan. Het is nu noodzakelijk om duidelijk te krijgen hoe goed het idee is. Voldoet het idee aan de vereisten om taken op te lossen? En zo niet, doe dan alle stappen opnieuw.
Nog een praktische oefening waar ik het over wil hebben is de 10+10 methode (ontwikkeld door Warren Buffett en Ray Dalio). Waarbij je leert de ontwerp trechter methode toe te passen die je tot creativiteit ontwikkeling aanspoort. Eerst ontwikkel je 10 ideeën (laten we zeggen dat de opdracht is om een niet-standaard scroll-view voor de toepassing te ontwikkelen). Dan kies je uit deze 10 ideeën de beste en biedt nog 10 andere mogelijkheden voor de verbetering ervan. De oefening moet regelmatig worden uitgevoerd om ze tot een gewoonte te ontwikkelen.
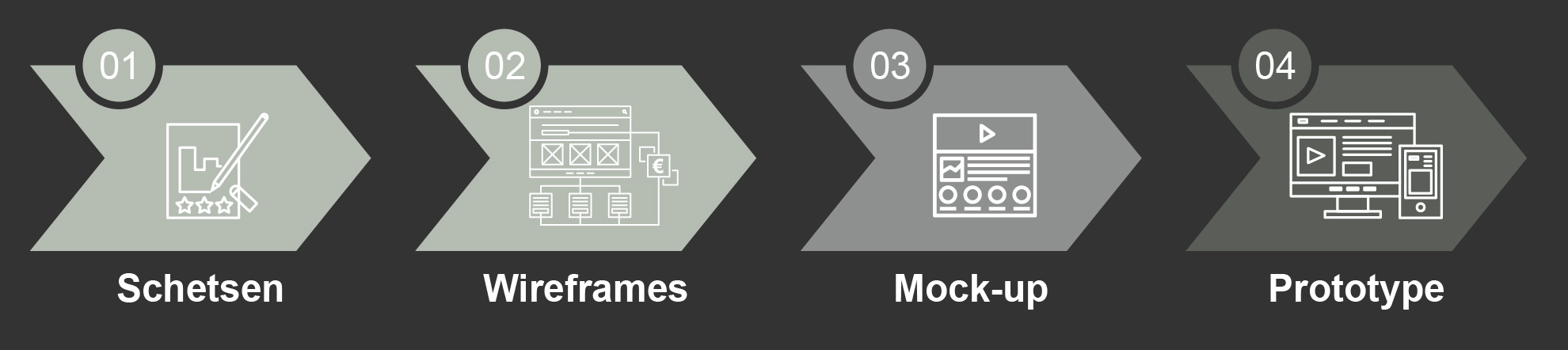
Het proces van het ontwerpen van je eerste app/website:

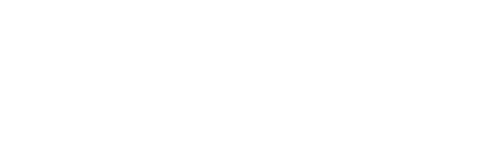
1. Schetsen
Het is in principe gewoon een ruwe tekening uit de vrije hand op een stuk papier. Het is de snelste manier om je idee klaar te krijgen voor brainstorming. Zelfs een eenvoudige schets kan je idee beter beschrijven dan woorden. Teken, verander details, visualiseer wat je in je hoofd hebt. Deze stap is essentieel om in het stadium van het wireframe te komen.
2. Wireframes (draadmodellen)
Een wireframe komt overeen met een eenvoudige structuur van je website of app. Het wordt gebruikt om de functionaliteit van een project te beschrijven, en ook de relaties tussen aanzichten. Wat gebeurt er als je op een bepaalde knop klikt? Deze stap heeft geen betrekking op het visuele ontwerp van de website.
3. Mock-up
Voeg kleuren, lettertypes, tekst, beeldmateriaal, logo’s en alles wat je wireframe vorm geeft toe. Je resultaat is een statische plattegrond van de website. Denk aan User Interface praktijken bij het vormgeven van deze stap.
4. Prototype
Het is alsof je de mock-up verrijkt met UX stukken, interacties, animatie en al het andere dat je zou willen ervaren als je op de knoppen klikt. Het enige dat ontbreekt is de functionaliteit. Het kan je het gevoel geven dat je een echte website gebruikt, maar het zijn slechts beelden die met elkaar verbonden zijn.
De wereld van UI/UX ontwerpen gaat nog veel verder dan wat ik hierboven heb omgeschreven. UI/UX ontwerpen is nu één van de méést gevraagde beroepen in de digitale industrie. En zit in een stroomversnelling. Op het gebied van UX ontwerpen zul je nooit uitgeleerd zijn, en nooit het gevoel hebben dat je het “gemaakt” hebt. Om te blijven uitblinken moet je jezelf blijven uitdagen, door de nieuwste hulpmiddelen aan te leren en op de hoogte te blijven van de steeds veranderende voorkeuren en verwachtingen van de eindgebruiker.
Feedback is altijd welkom
Ik hoop dat bovenstaande je een idee heeft gegeven van wat een UI/UX ontwerper is en wat je moet weten om de grote reis te beginnen om er één te worden. Als je feedback hebt en met mij wil delen, doe dat dan gerust.